There are a few reasons why you may want to get familiar with an existing codebase:
Learning new programming techniques and best practices
Contributing to an open-source project
Starting a new job
Regardless of which category applies to you, you may need to level up and quickly get comfortable in a large codebase. So these 4 tips I'll be discussing should get you up and running in any new react codebase you'll possibly be working with.
1️⃣ Set Up a Development Environment
You're new to the codebase, trying to learn and you're probably going to break things. You don't want that in production. So set up a development environment, preferably with version control, where you can test things without breaking any real thing.
Use features like syntax highlighting, search, and code folding to help you quickly find what you're looking for. Shortcuts like Ctrl + Tab in VS Code can help you switch between files quickly as you navigate the codebase. I covered some VS Code shortcuts that helped my productivity in this article.
2️⃣ Read the Documentation
if there is any documentation available, read it through. It could be a simple user guide or API documentation. Figure out what parts may be useful because not all of the documentation is necessarily useful at that moment. So try to understand what parts may be useful to you and understand them as best as you can.
3️⃣ Trace Through the Code
Start at a small feature or component (a simple task) that's easy to locate in the application and look for it in the codebase. You could install the React Developer Tools chrome extension which allows you to inspect the component hierarchies in the Chrome Developer Tools.

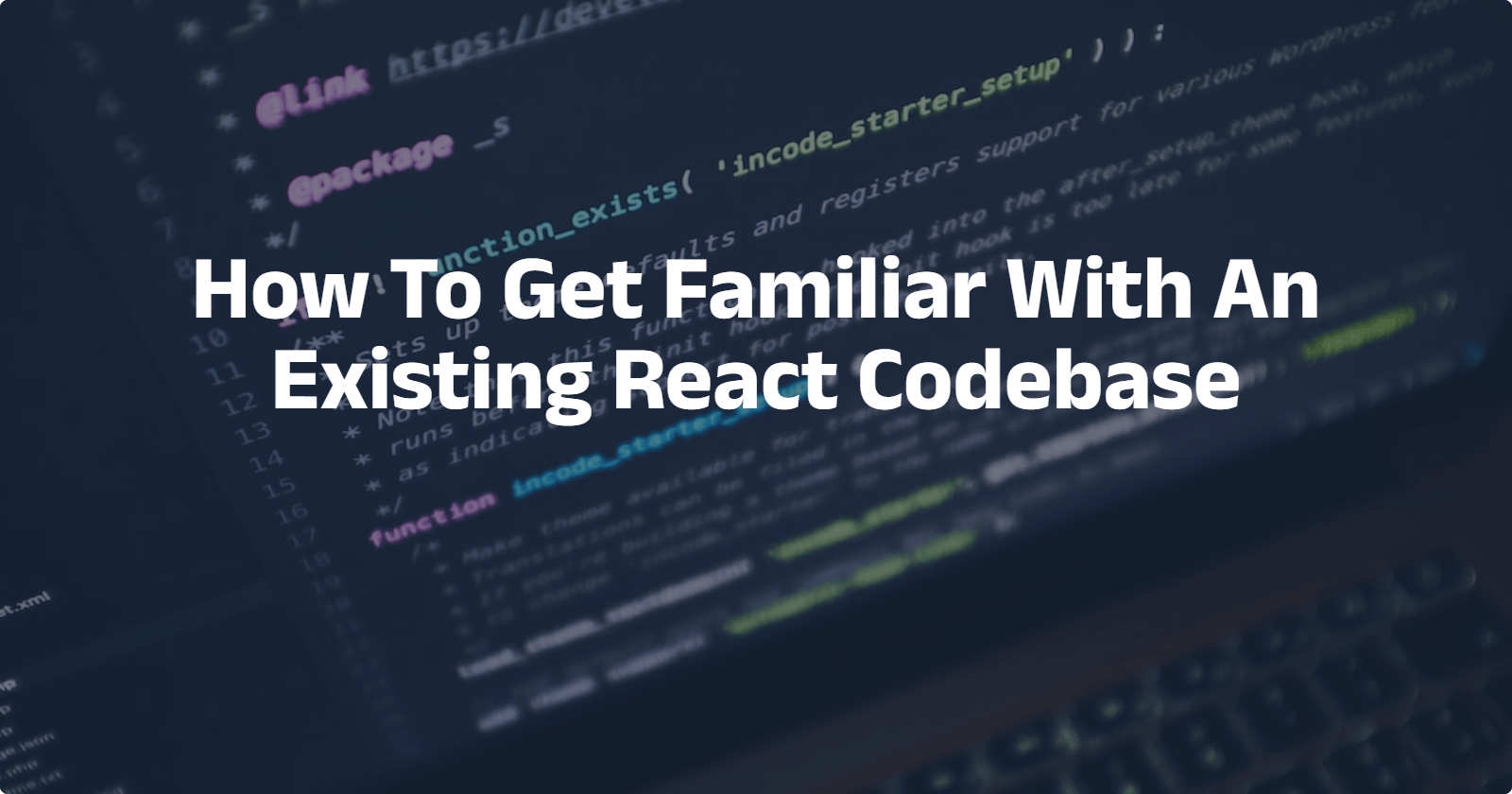
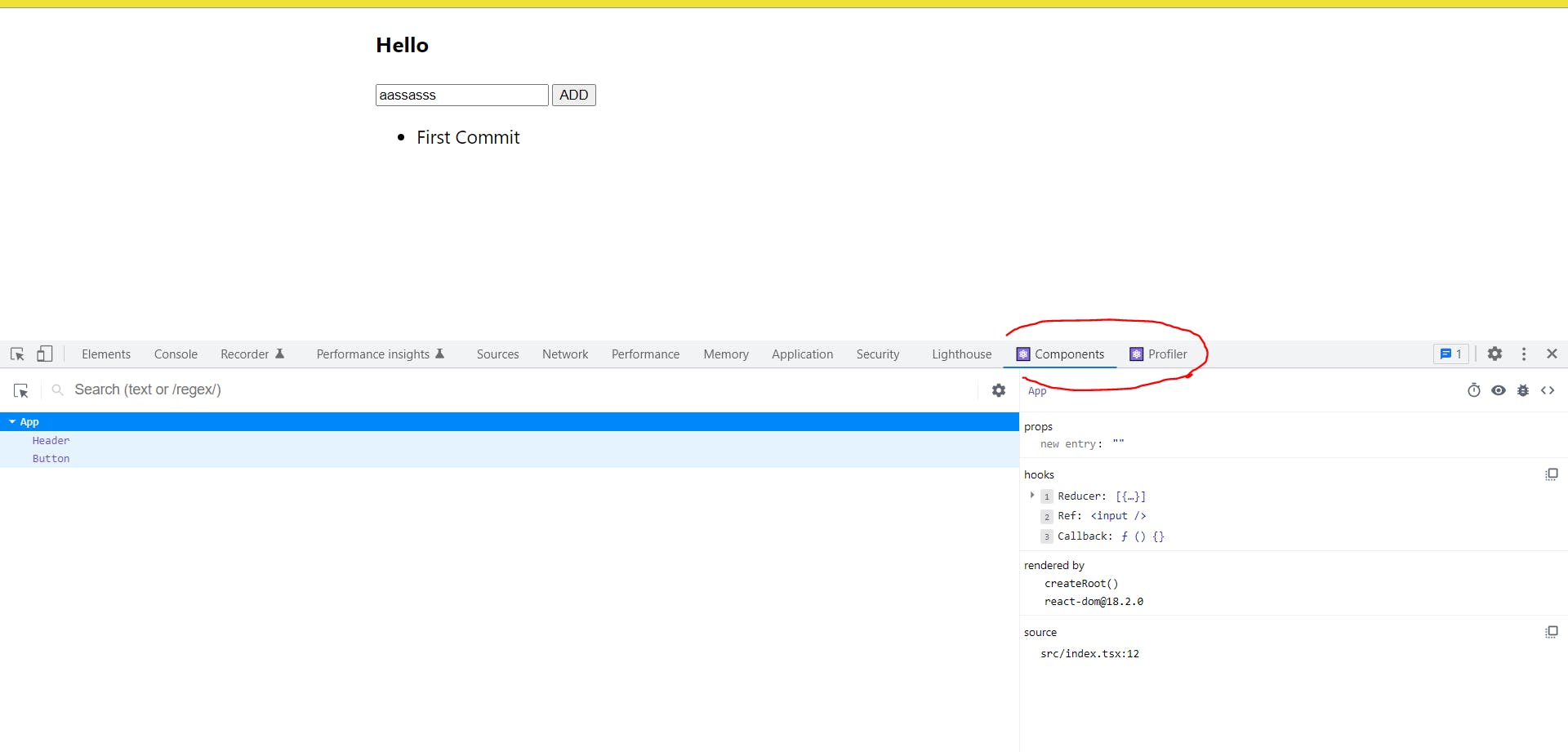
After installing the extension, you will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".

The Components tab shows you the root component on the page, which can be collapsed to see the child components.

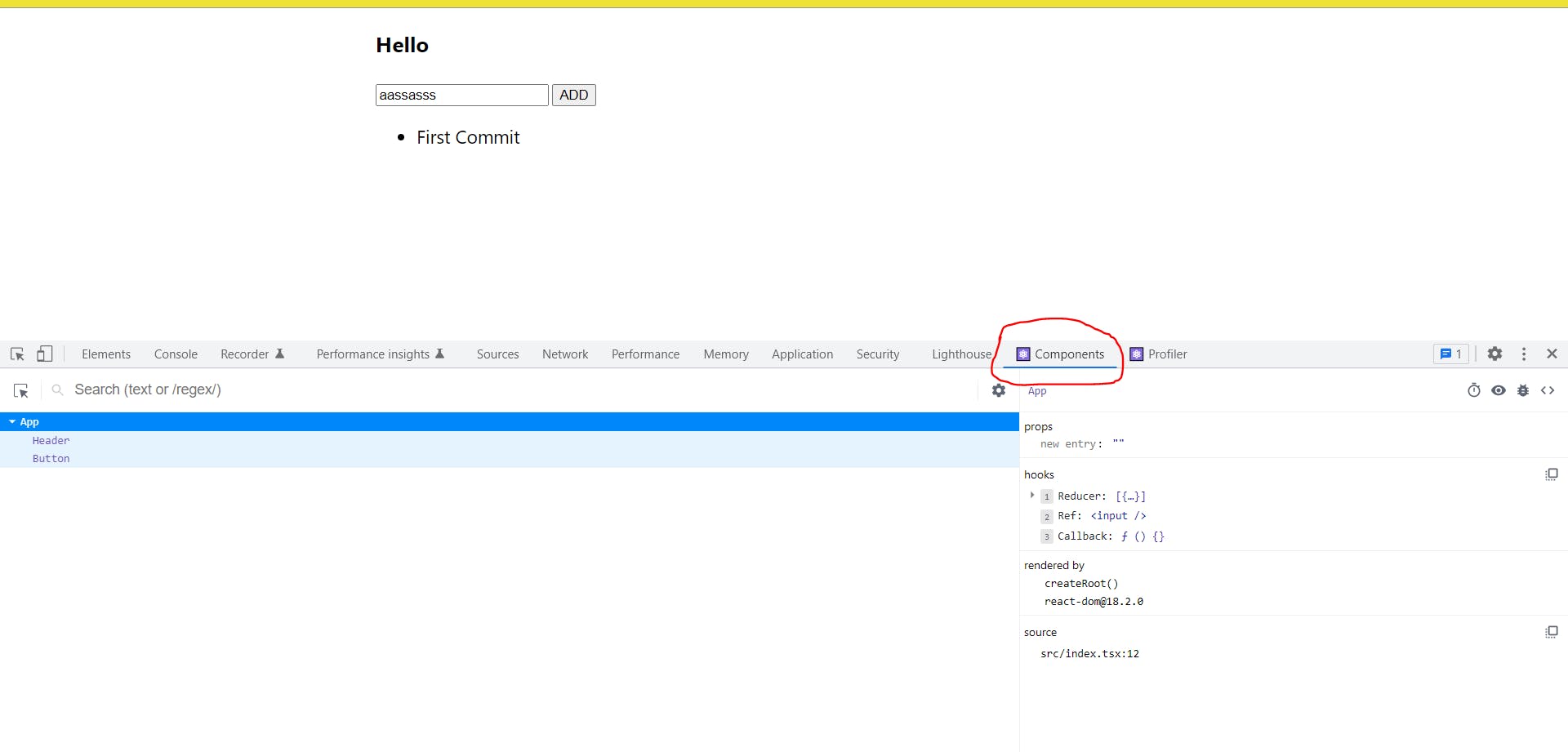
Use the arrow icon for the extension to select the component in the app you want to start from.

That shows the components (as they are named in the codebase) rendering the part you clicked on in the browser. You can find them under the "rendered by" section in the right panel. Then you could search for the name in the codebase.
4️⃣ Talk With Existing Users And Share Your Findings
Whenever you're unsure about something, contact a Senior Developer. Make notes on what they say if needed, so you don't have to return to them on the same topic. Documenting what you learn will definitely increase your ability to use them as a resource efficiently. They would be less likely to get grumpy and gladly help you when next you come around.
Final Thoughts
There are different realities around different projects: there might be nobody in a previous position you can ask for help; other projects may not have any documentation available. And it's not an uncommon situation. But these tips should in some way get you familiar with the codebase.
But if you're an experienced developer, you probably have a way you approach new codebases. So let me know what you think. Thank you!